3 Hacks To Build Better Power Apps — Faster (With Examples)

So many Power Apps look... meh. Why? Because most devs focus only on functionality and skip UI/UX. But that's a big mistake. A clean, modern design massively affects how users feel about using your app. Good design = trust, clarity, speed.
The good news? You don't need to be a UI designer to make your apps look good. Here are 3 hacks that fix this - fast.
Table Of Contents
1. Let AI Design Your UI (v0.dev)
The problem
Power Apps' default UI is slow to customize… and honestly, it just looks outdated.
The fix
Use AI to design your layout. Tools like v0.dev or bolt.new let you describe what you want in plain English, and they'll generate a clean, modern UI instantly.
They're free to a point — enough to get inspired and start fast.


How I do it:
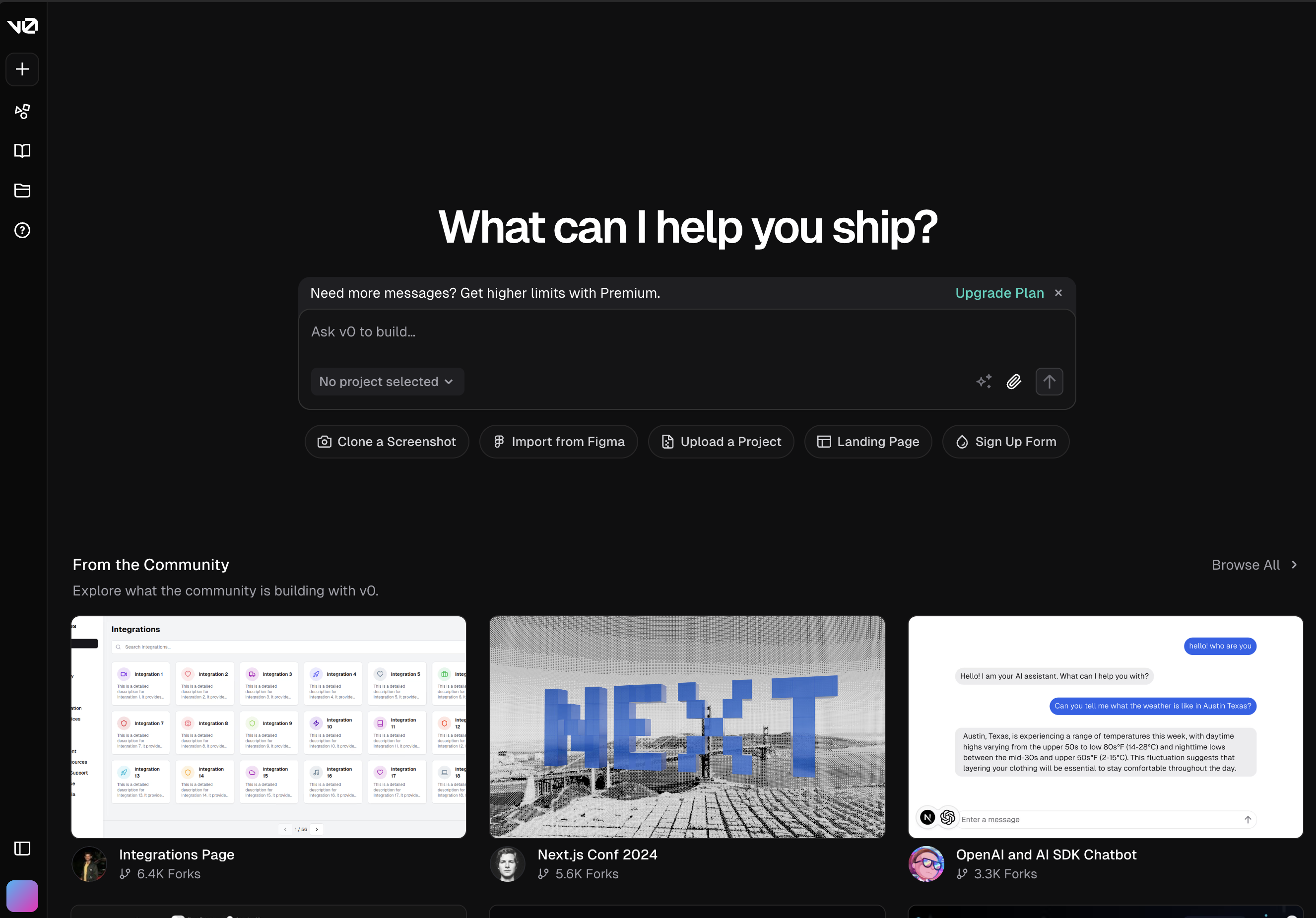
- Open v0.dev
- Describe your app layout (e.g. "user management dashboard with sidebar and filterable gallery")

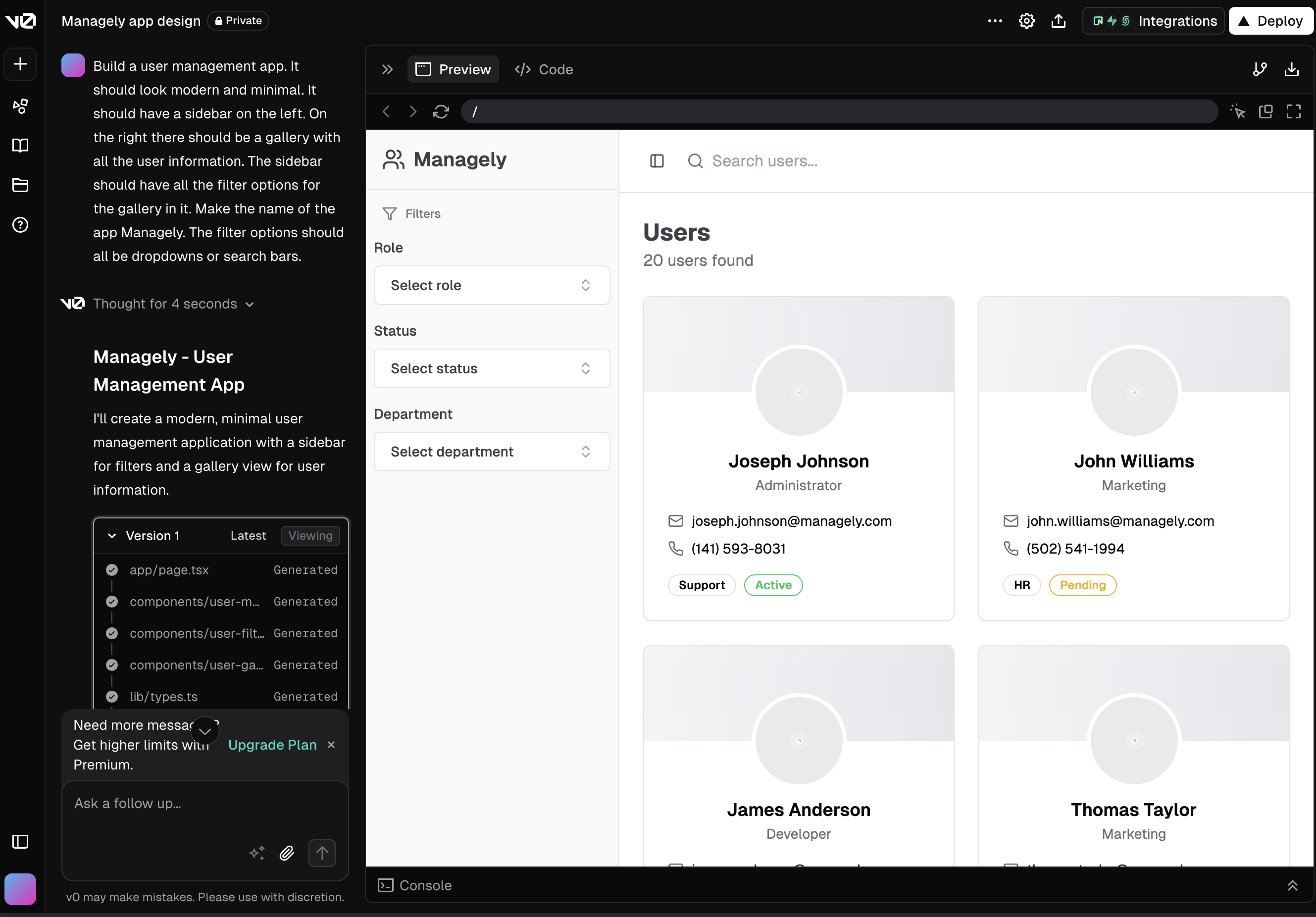
- It generates a beautiful UI: sidebar, cards, buttons, tabs — the whole thing

- Rebuild the layout in Power Apps
It's much faster than starting from scratch. You skip the design guesswork.
2. Add SVGs Without Pain (PowerIcons)
The problem
Adding custom icons to Power Apps is... painful. You:
- Search for icons
- Copy raw SVG
- Escape double quotes
- Paste into the image property
- Try to tweak colors
- Break everything
The fix
Use PowerIcons.dev. Click any icon — it copies the full YAML code you can paste right into Power Apps. That's it.
Why it's great:
- 1000s of icons ready to go
- Fully customizable
- Built-in color editing
- Toggle between "image only" and "clickable" (changes the cursor)
- Supports your own SVGs
- Lets you edit their colors
- After editing just copy the yaml code and paste it into your Power Apps
Want to learn more? Click here to read about PowerIcons and see the full project details.
3. Reusable Components with YAML
Since 2024, Power Apps lets you copy components as YAML code. Huge game changer.
Why it matters:
- Build once
- Save as YAML
- Reuse anywhere
- Share with your team
- Build your own mini design system
How I use it:
- Build a component (e.g. card, tab bar, modal)
- Group all elements
- Right-click → "Copy code"
- Save the YAML (Notion, Docs, wherever)
- In a new app, paste it in
- Done — component added
Just note: YAML components are local copies. Unlike classic Power Apps components, if you edit one, the others won't update automatically. But that's fine — you get flexibility.
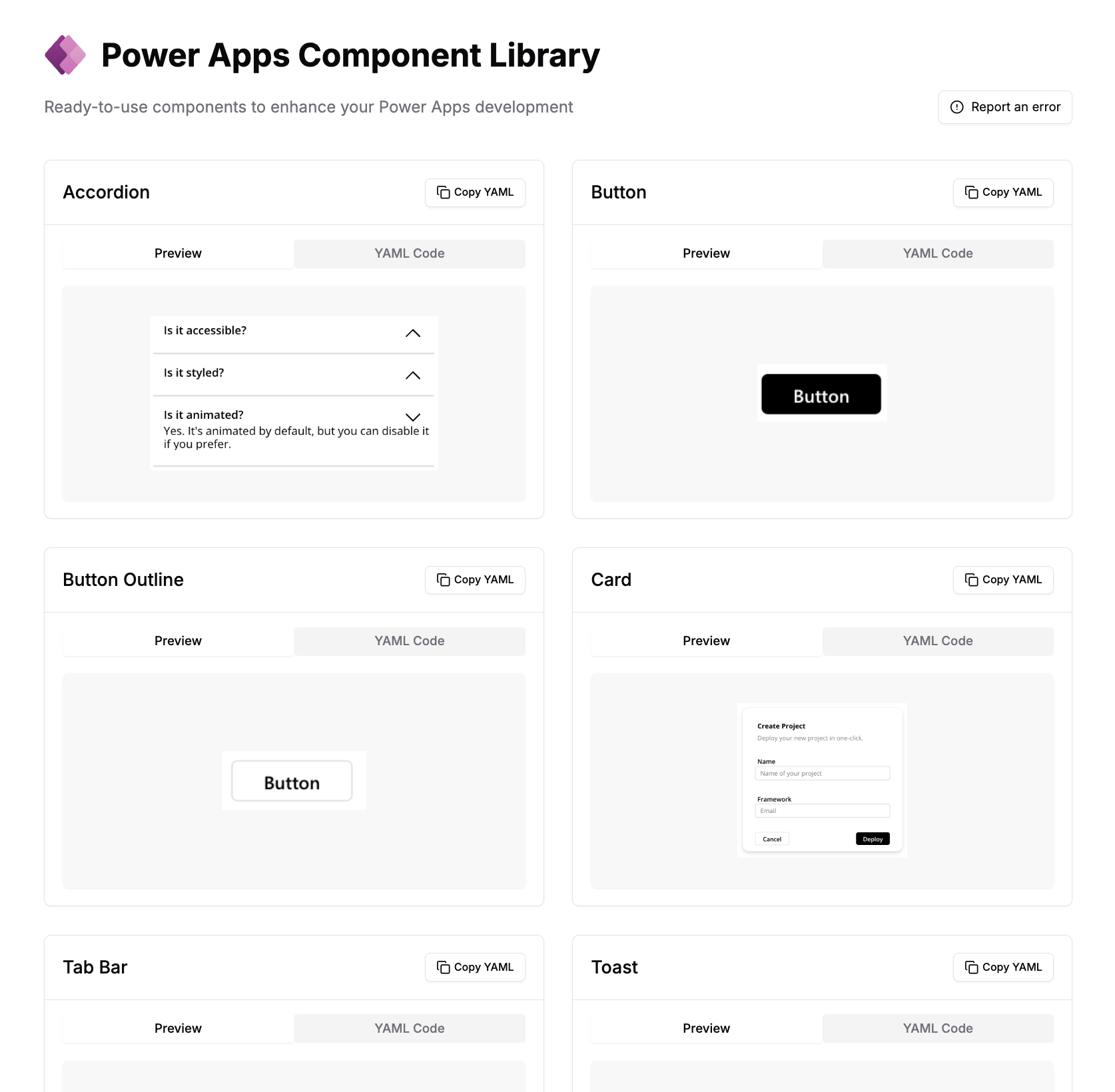
I even built a free component library with 9 modern-style UI elements — inspired by ShadCN UI. Ready to copy/paste into your own apps.

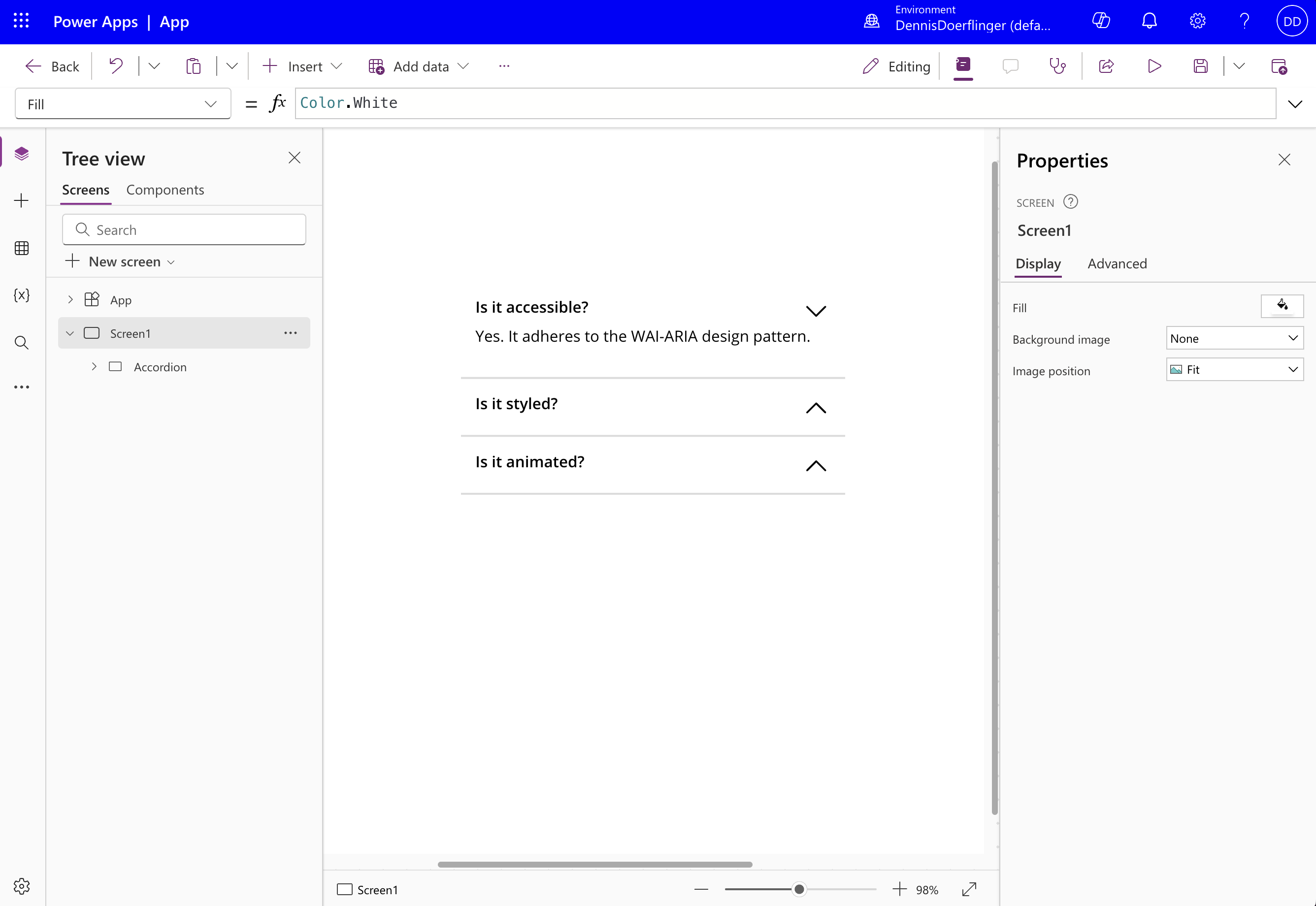
Here's what a component looks like when used in a Power App:

Final Thoughts
Power Apps is powerful — but slow by default. These 3 hacks speed things up and make your UI look pro:
- AI layout with v0.dev
- Effortless icons with PowerIcons
- Reusable components with YAML
Fewer clicks. Better results. Happier users.